- Détails
A venir prochainement sur Ze niou Valken.org...
Maintenant que je suis en vacances dans 2 h 10 min, je pourrai écrire tranquillou (à moins que je choississe de tuer des miriades de démons à Painkiller  ).
).
J'ai acheté une souris Logitech MX1000. "Elle tue sa mère©®" 😉. Je vais en parler, même s'il existe déjà des tonnes de tests en ligne. Je vais la comparer à la MX700.
Et vu que je suis en vacances et que j'ai rien à faire, je vais essayer de commencer mon explication de Da Vinci Dode, en allant dans les lieux décrits. Je pense commencer par l'église St-Sulpice (le Louvre, il y a trop de monde 😉).
Voilà voilà, je suis en vacances depuis 10 min (je tape assez vite, mais j'ai fait une pause dans la rédaction de l'article 😉), je me sauve. A plus ! 🙂
- Détails
St-Malo, cité corsaire ! 😉
Je sais, je me suis pas foulé pour le titre, mais ça allait tellement de soi que j'ai pas résisté. 🙂
Dissipons déjà tout malentendu : non, on n'est pas allé à St-Malo par peur de la canicule. 🙂 On a beaucoup tourné dans le sud, c'était l'occasion de changer un peu. Puis on a pas à se justifier, d'abord. 😉
On disait qu'Avignon en deux semaines, c'était trop long. En fait, deux semaines dans et autour de St-Malo, c'est trop long. 😉 Mais c'était bien (note aux sympathisants de l'ARB : ne nous plastiquez pas notre appart pour cette note d'humour).
Assez de blable, passons aux images :
- St-Malo : Dans la ville intramuros.
- Dinan : La ville médiévale.
- Mont St-Michel : Le lieu de pélerinage devenu un repaire de brigands. 😉
- Divers - Animaux : Le Reptilarium du mont St-Michel, Le château de la Bourbansais, l'aquarium Intramuros de St-Malo.
- Divers : Cancale, le fort La Latte, le cap Fréhel, l'Angleterre. 😉
- Détails
Firefox m'a sauvé mon blog. :)
Je me doutais bien que les pages de mon blog étaient en cache quelque part. 🙂 J'avais déjà essayé Google, mais ils ont une copie du 27 août...
Après, je me suis fait chier à ouvrir 350+ fichiers dans le répertoire de cache de Firefox, et rechercher "valken" dedans, rien. 🙁
Mais là j'ai eu une diée de génie : cocher "Travailler hors connexion", et aller chercher mon site ! Et eurêka, Firefox me donne la page de ce matin, avant que je foire mon site ! 😀 J'ai pu donc ramener mes 4 articles sans encombres.
Malheureusement, dans ma précipitation, j'ai omis de récupérer mon seul commentaire de visiteur... 🙁
Moralité : SAUVEGARDER !
- Détails
J'ai remarqué un détail curieux sur les pages de mon blog, les titres sont ombrés ! [Originellement du 27/08/2004]
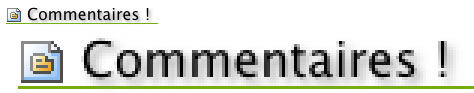
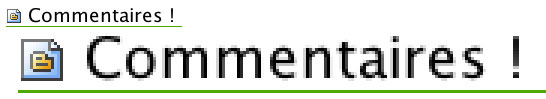
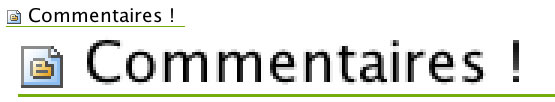
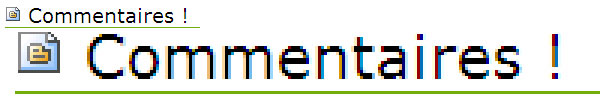
Depuis la mise à jour de Plone en version 2.0.4, les titres de mon site sont ombrés dans Safari, et nulle part ailleurs ! Voici les captures que j'ai fait sous différents navigateurs :

Safari 1.2.3, Mac OS X 10.3.5, Lissage intermédiaire

Internet Explorer Mac 5.2.3, Mac OS X 10.3.5, Lissage intermédiaire

Mozilla 1.7, Mac OS X 10.3.5, Lissage intermédiaire

Internet Explorer 6.0 SP1, Windows XP Professionnel SP2, Cleartype

Firefox 0.9.3, Windows XP Professionnel SP2, Cleartype
Safari applique un subtil effet d'ombrage sous les lettres, alors que tous les autres navigateurs que j'ai sous la main ne le font pas !
Je suis allé voir dans le CSS de Plone, et j'ai trouvé ça :
text-shadow: #999999 0.2em 0.2em 3px;
Un attribut text-shadow ! Et qui n'est compris que de Safari !
J'ai mené mon enquête, et en fait, text-shadow est une propriété standard des recommendations CSS2 du W3C. Et d'après des articles [qui n'existent plus], Safari serait le seul à faire ça, et depuis la version 1.1 ! Et les devs de Plone ont ajouté cette propriété à leurs feuilles de style ! 🙂
Amusant, non ? 🙂
