J'ai remarqué un détail curieux sur les pages de mon blog, les titres sont ombrés ! [Originellement du 27/08/2004]
Depuis la mise à jour de Plone en version 2.0.4, les titres de mon site sont ombrés dans Safari, et nulle part ailleurs ! Voici les captures que j'ai fait sous différents navigateurs :

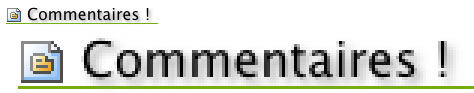
Safari 1.2.3, Mac OS X 10.3.5, Lissage intermédiaire

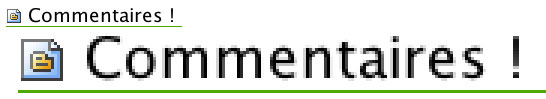
Internet Explorer Mac 5.2.3, Mac OS X 10.3.5, Lissage intermédiaire

Mozilla 1.7, Mac OS X 10.3.5, Lissage intermédiaire

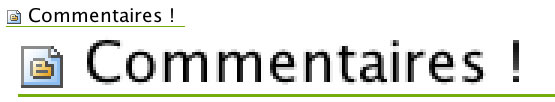
Internet Explorer 6.0 SP1, Windows XP Professionnel SP2, Cleartype

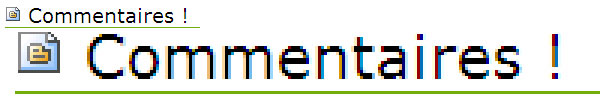
Firefox 0.9.3, Windows XP Professionnel SP2, Cleartype
Safari applique un subtil effet d'ombrage sous les lettres, alors que tous les autres navigateurs que j'ai sous la main ne le font pas !
Je suis allé voir dans le CSS de Plone, et j'ai trouvé ça :
text-shadow: #999999 0.2em 0.2em 3px;
Un attribut text-shadow ! Et qui n'est compris que de Safari !
J'ai mené mon enquête, et en fait, text-shadow est une propriété standard des recommendations CSS2 du W3C. Et d'après des articles [qui n'existent plus], Safari serait le seul à faire ça, et depuis la version 1.1 ! Et les devs de Plone ont ajouté cette propriété à leurs feuilles de style ! 🙂
Amusant, non ? 🙂
